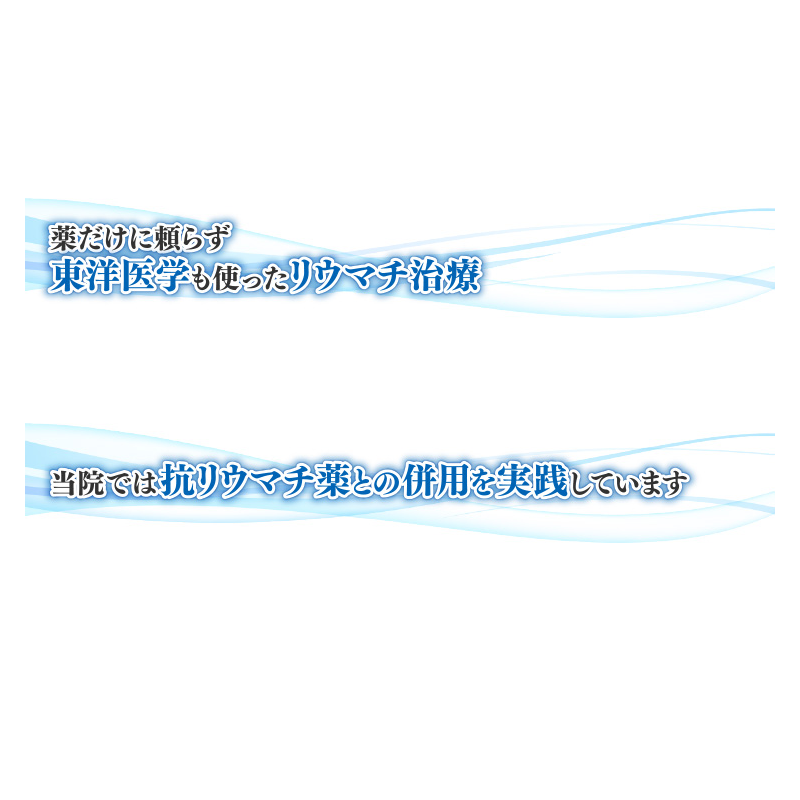
見出しに使う文章の画像化を行いました。
サイト全体の印象が少し暗めとのことだったので見出しの画像化によりサイト全体の印象を明るくしました。
ウェブサイトのページを読んでもらう為には見出しのつけ方が重要です。
見出しが無い長文のページだと読む気が無くなり離脱にもつながってしまいますが、適切な見出しをつけることにより訪問者を引き付けることができます。
見出しは通常<h2> や<h3>といったHTMLコードで記述します。
そしてそれぞれのデザインを決めるのがCSSです。
オリジナルデザインでのウェブサイトの場合は好きな見出しデザインを設定できますが、テンプレート型ウェブサイトの場合は予め決められたデザインの中から選択するしかありません。
CSSのカスタマイズでデザインを変更することもできますが、テンプレート型の範囲を超えてしまうのでどうしても別デザインの見出しを使用したい場合は、テーマ自体を変更するか、今回のように見出しの画像化があります。 但し、画像化した場合、後々の修正作業が煩雑になるということとスマートフォンで見たときに見やすい、見えにくいの問題が出ることがあるので注意が必要です。
採用デザイン


設置イメージ











コメント