ホームページのトップページスライドで使用するヘッダー画像をデザインしました。
今回はフェードイン、フェードアウトするスライドで最大5枚まで設定が可能なので4種類用意しました。
複数のスライドヘッダーを使う場合、ヘッダー毎にリンク設定を行い、リンク先ページの内容をヘッダーデザインに反映することが多いですが、今回はご要望により絵本を読み進んで頂くような形でのスライドデザインになりました。
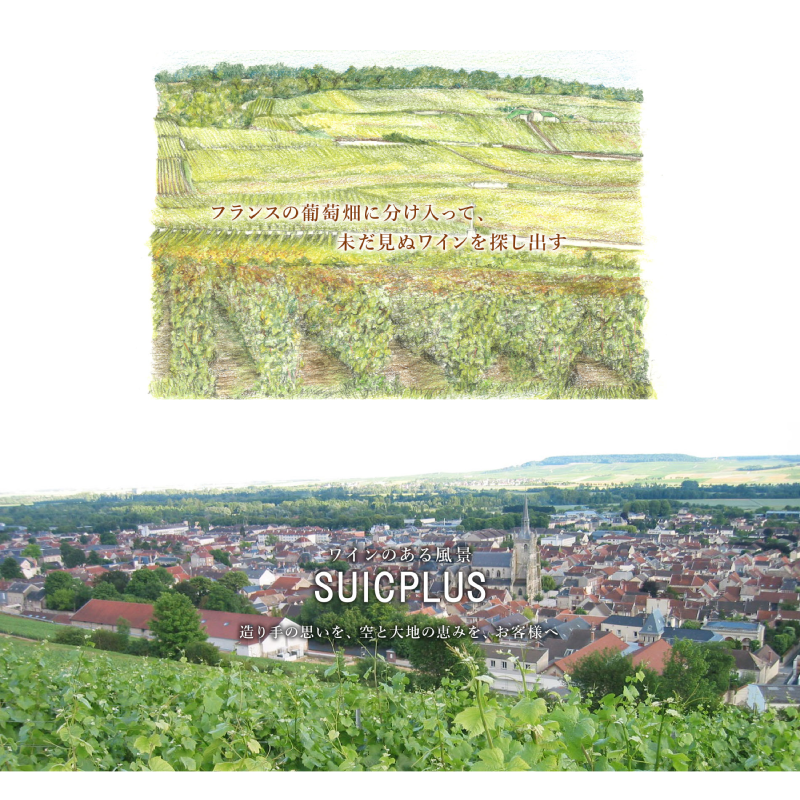
元のイラストデザインはクライアント提供でそこにサイト全体に馴染む文字を重ねています。 頂いたイラストはヘッダー画像への反映を意識して作成したわけではないのでクライアントのご要望に合わせるには調整が必要でした。
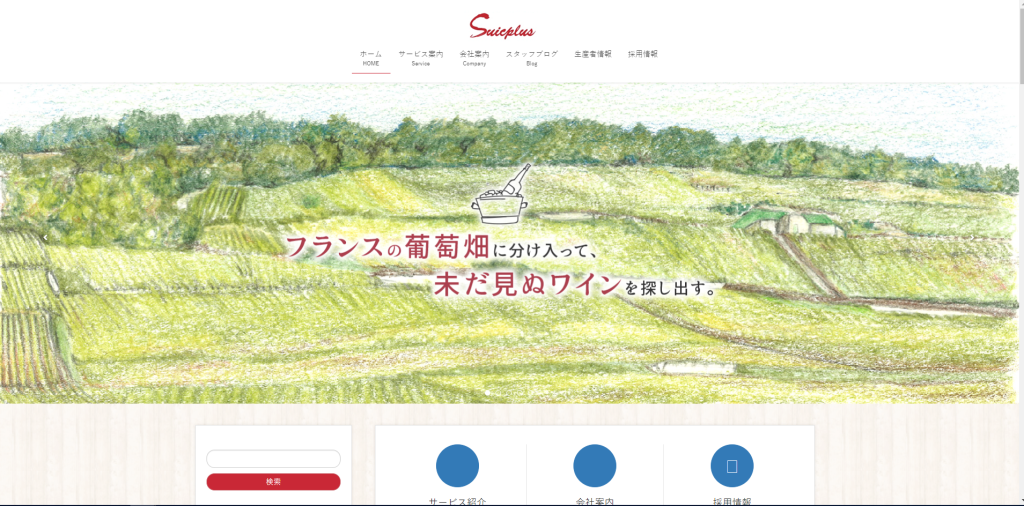
初稿デザイン設置イメージ
パソコン1920×1080

パソコン1366×768

採用デザイン
イラストをできる限り画面一杯にみせたいのですが、レスポンシブデザインのサイトなので画面サイズによっては表示される範囲が異なってしまいます。その為左右に塗り足しをしました。
1枚目

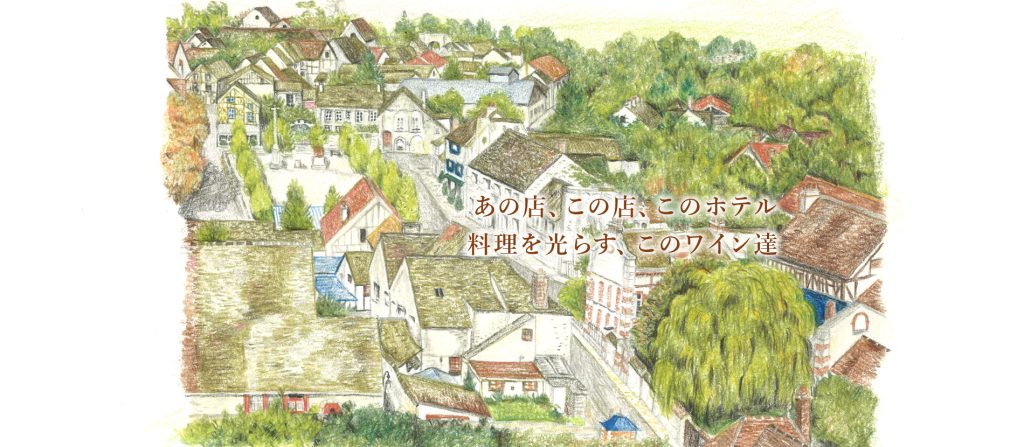
2枚目

3枚目

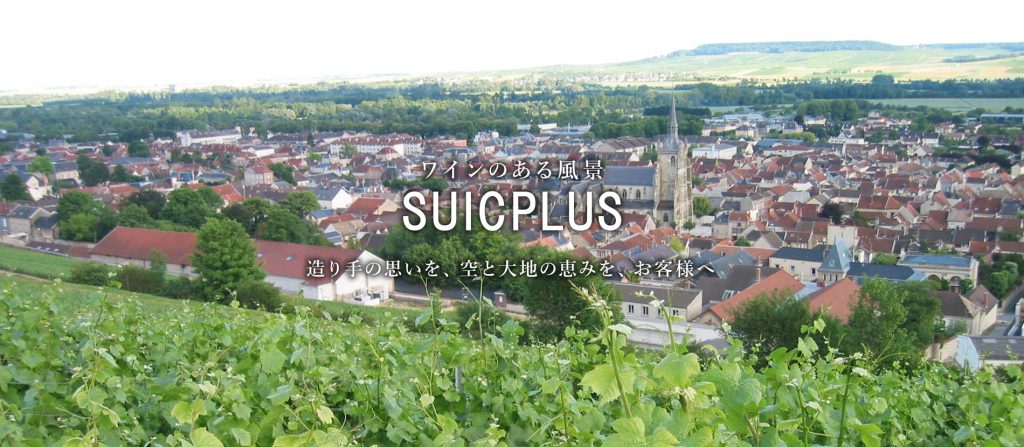
4枚目

設置イメージ
ロゴはセンター設置からグローバルナビの隣に配置変更しました











コメント