ワードプレスのテンプレートテーマでDiviというものがありますが、そちらとGoogleSearchConsole(グーグルサーチコンソール)連携方法のご紹介です。
GoogleSearchConsole(グーグルサーチコンソール)はサイトがGoogle検索に表示された際の検索キーワードや検索順位などが分かり、SEO対策をする上で便利なツールです。
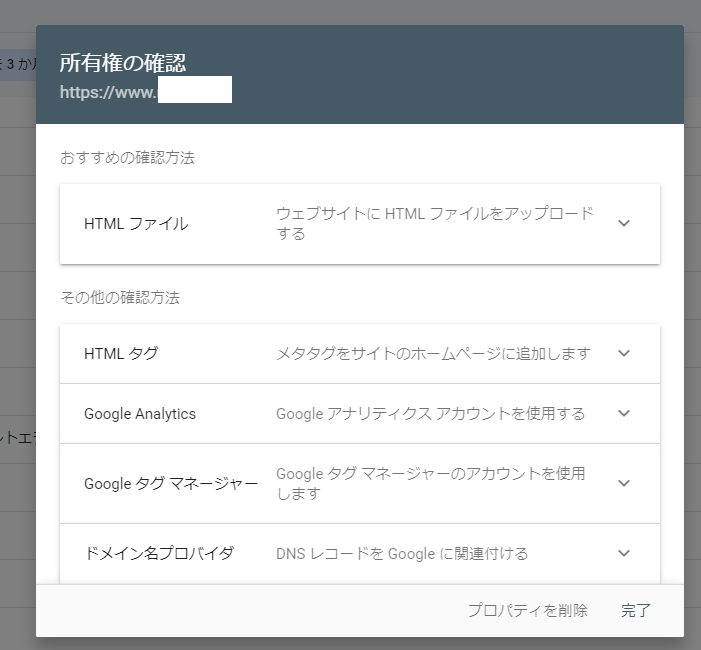
GoogleSearchConsole(グーグルサーチコンソール)を利用するには所有権確認をとる必要があります。
①HTMLファイルアップロード
②HTMLタグ追加
③GoogleAnalytics アカウント 紐づけ
④Googleタグマネージャー 紐づけ
⑤DNS テキストレコード追加
参考:サイトの所有権を確認する
上記いづれかの方法で所有権確認が取れるのですが、②④に関してはワードプレスの管理画面上、Diviの設定内で可能です。
FTP権限を持っていなかったり、サーバーを触ることができなくてもワードプレスの管理者であれば設定ができるのでこちらの方法をおススメします。
Divi 変更箇所

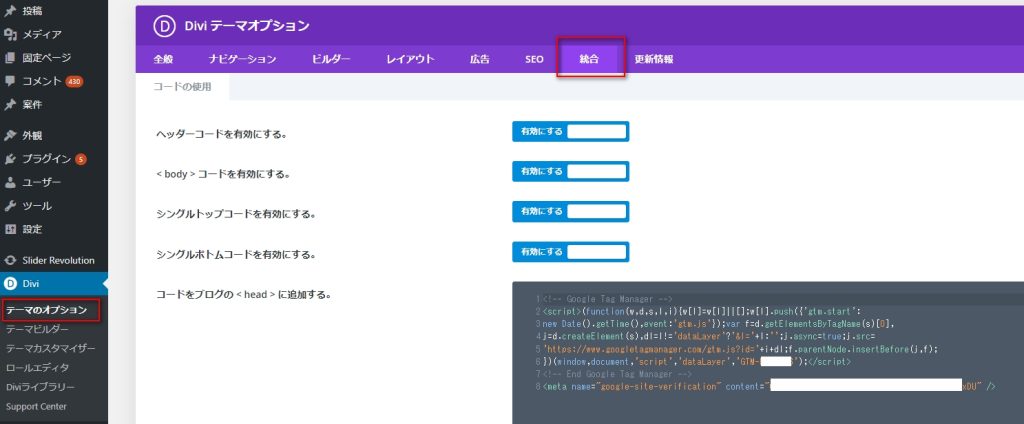
ワードプレスダッシュボード>左サイドメニューからDivi>テーマのオプション>統合>
を開き、下記から対応可能です。
・コードをブログの < head > に追加する。
・< body > にコードを追加する (Google Analytics などのトラッキングコードに便利)
②は下記のようなメタタグを「コードをブログの < head > に追加する。」に設置します。
タグはサーチコンソールのプロパティを追加を選択し、方法を選ぶと発行されます。

定期的な確認が必要
一度、GoogleSearchConsole(グーグルサーチコンソール)で所有権確認を取れば基本そのままで大丈夫ですが、Google側の仕様変更やシステムのバージョンアップ等で所有権認証が外れてしまうこともあるので定期的な確認は大切です。
※所有権認証が外れてもアナリティクスやタグマネージャーのコードが入っていれば所有権確認後、過去のデータも振り返って確認は可能です。