ホームページを制作する上でフォントの種類やサイズは全体の印象を決める上でも重要な所です。
サイトの特徴やターゲットにより推奨されるサイズなどもありますが、最終的な決定はクライアントのブラウザでの見え方でクライアントがどう感じるか、主観的な問題にもなってきます。
同じ空間で同じ画面を見ながらでしたら大丈夫ですが、リモートでの打ち合わせの場合気を付けないと、認識のずれから大きすぎる、小さすぎると無駄な修正をしてしまうことがあるのでおかしいなと思ったら下記を確認しましょう。
PCのシステム設定の拡大率の確認
Windows10やWindows11ではシステムのディスプレイ設定で拡大率が設定されています。
ノートパソコンや小さめのモニターでは初期の設定が125%や150%になっていることもありますのでまずは設定を確認しましょう。拡大率が大きければテキストサイズも大きくなります。
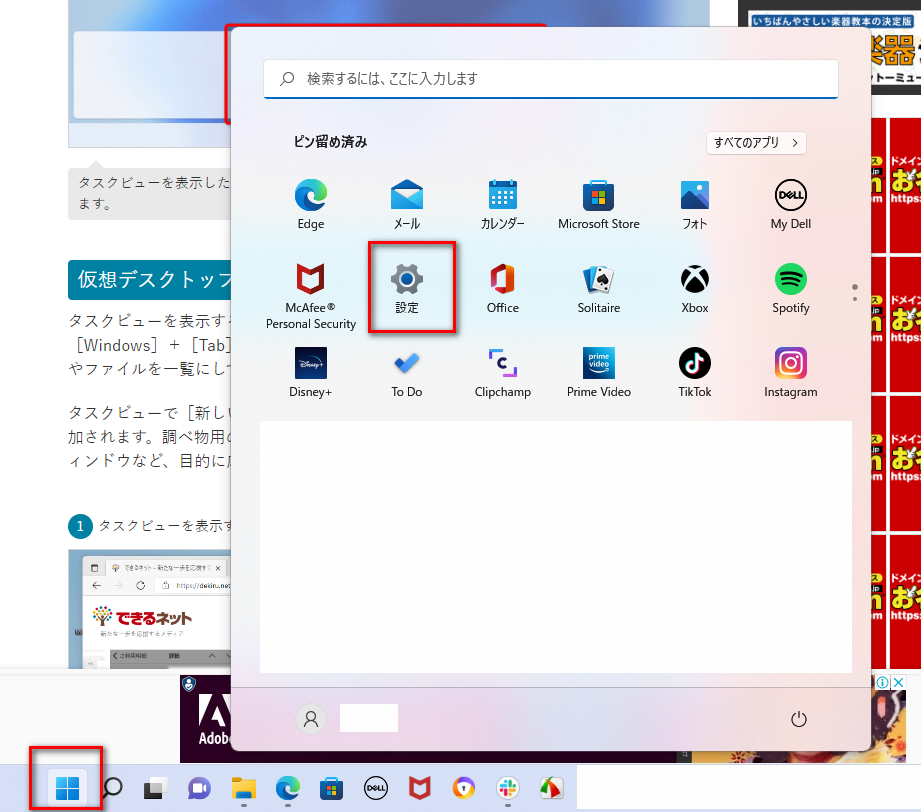
■設定参考
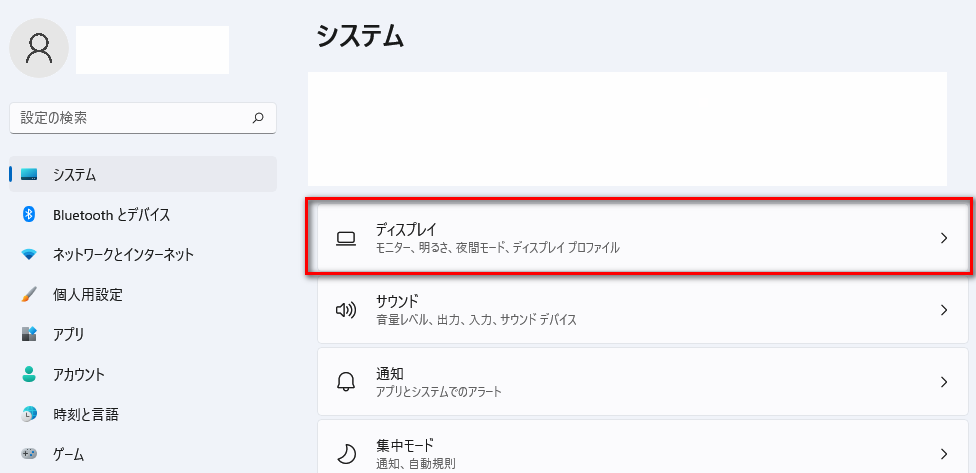
スタートマーク>歯車(設定)>システム>ディスプレイ>拡大/縮小



ディスプレイの解像度
モニターの解像度も様々です。
主流な1920×1080や少し小さめな1360×768、そして高解像度の4k(3840×2160)など。モニターの解像度の数字が大きくなるほどテキストサイズは小さく見えます。
※ブラウザ個別の拡大設定
注意しないといけないのがブラウザ個別の拡大設定です。
同じパソコンの中で見ている場合、基本的にはテキストサイズはホームページ毎にCSSで指定されたフォントサイズに依存します。
参考サイトに比べて新規で制作したホームページのフォントサイズが小さく見えるとなればCSS設定を変更すれば良いのですが、参考サイトも新規サイトも設定上は18px等同じフォント指定にも関わらず見え方がことなる場合があります。
その際はブラウザの拡大設定を確認して下さい。
■設定参考
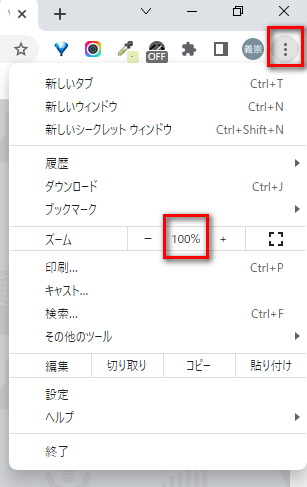
Googleクロームの場合
右上3つ印の設定>ズームを100%に
(ショートカット Ctrl+0で自動100%)
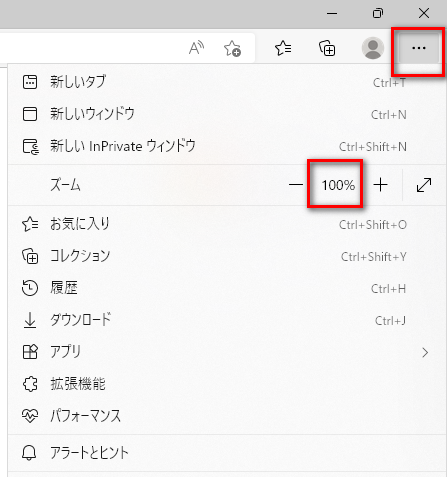
MicrosoftEdgeの場合
右上3つ印の設定>ズームを100%に
(ショートカット Ctrl+0で自動100%)


同じブラウザでもサイト毎にキャッシュで拡大設定が記録されている場合があるのでデザイン確認する際には100%になっているか事前に設定を確認してからデザイン確認を行いましょう。
そこまでフォントサイズを気にする必要もない?
今ではレスポンシブデザインでパソコンとスマートフォンではサイトの見え方が異なることが多くフォントサイズもスマートフォン専用の設定になりますし、お伝えしたようにパソコンのシステム設定やブラウザの設定でもサイズを変更できます。
フォントサイズは主観も入ってくるところなので極端に小さく、大きく設定していたり、画像内にテキストを入れている以外はユーザー判断に任せてあまり細かく気にする必要もないかもしれません。