キャンペーンや広告目的に特化したランディングページをデザインします。
ランディングページの一般的なイメージは検索した時に出てくる広告をクリックした際に表示される縦長のページかと思います。
主なコーポレートサイトは階層構造になっており、メニューも複数に分かれているため訪問者を意図通りに誘導できないこともありますが、ランディングページ縦長で迷いにくい設計なので訪問者に情報を伝えやすく、サイト構築をするよりも制作期間、制作費用を抑えることもできます。
ランディングページであれば既存サイトのデザインに依存せずに作成できます。
ターゲットや目的にあわせてコンテンツ構成やデザインカラーを変え、パララックス(動き)も取り入れることによりインパクトを与えることができデザイナーの腕の見せ所です。
ランディングページの特徴とメリット
縦長のページが特徴でコンバージョン(問い合わせや資料請求等のアクション)までのシナリオを作り訪問者に情報を伝えられる
ランディングページの構成
構成は大きく「ヘッダー」「ファーストビュー」「商品・サービス説明・料金」「利用者の声、流れ、よくある質問など」「問い合わせフォーム・個人情報保護に関してなど」の5つのパートに分かれます。
ヘッダー

ロゴやグローバルナビゲーション(メニュー)を配置します。
通常のウェブサイトですとメニューをクリックすると別ページに遷移しますが、ランディングページの場合はページ内リンクで画面の下部に自動スライドします。
また画面をスクロールしても上部に固定追尾するメニューにすることも多いです。
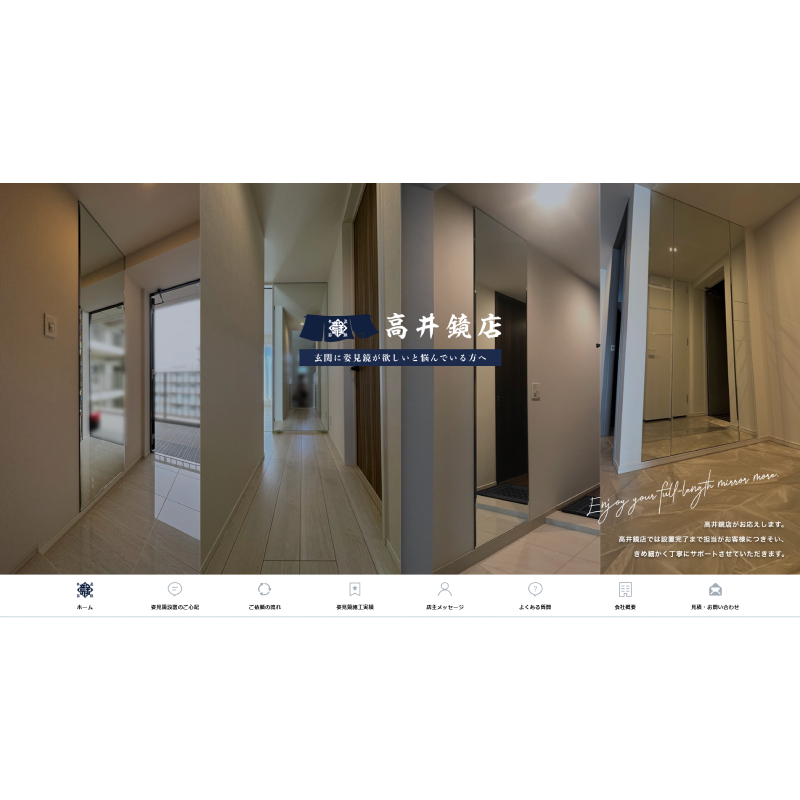
ファーストビュー

一番初めに目につく部分です。
ランディングページ訪問者はコンマ数秒の内に求めているサイトかそうでないかを判断して読み進めるか離脱するかを決定します。ページ内容の特徴を表す魅力的なキャッチコピーを適切に配置する必要があります。
スタッフ写真などを使い人気(ひとけ)を出すことで親近感や温かみを与えることができます。
商品・サービス説明・料金
料金を先に出すか、後に持ってくるかは悩ましい所です。
一般的に広くしられているサービスで他社と比較して価格優位があるのであれば前の方に料金を出すのもありですが、基本的には後半にもっていった方が良い場合が多いと思います。
まずは多少高くても買いたい、導入したいと思わせることが大切です。
自社サービス内での比較表や他社と比べての比較表を入れると見た目からもサービスの特徴が整理できます。
利用者の声、流れ、よくある質問など
利用者の声、流れ、よくある質問は訪問者の不安を打ち消すコンテンツです。
店頭で見て触れるものでもないので新しい商品やサービスについては不安がつきもの。
その不安や疑問を解消することで購入や問い合わせに繋がります。
但し、第三者に口コミや評価の内容等を指示して依頼することなどはステルスマーケティングとして景品表示法による不当表示規制の対象になることがあるので注意が必要です。
問い合わせフォーム・個人情報保護に関してなど
問い合わせフォームまでランディングページを読みすすめてもらったら後はコンバージョン(問い合わせや資料請求、電話などサイト上での目標アクション)
まであと一息。
フォームを入力してもらうだけですが、フォームの作りによっては途中で離脱されてしまうことにも繋がるのでフォームの作りも重要です。
外部のフォームサービスを利用すれば項目毎の離脱率なども計測できLPO(ランディングページをよりよく改善)に繋げることも可能です。
通常のウェブサイト構築よりも期間や費用を削減できる
通常のウェブサイト構築の場合、サイト設計やシステム開発、CMS構築に工数がかかる為、その分費用も高くなります。
ランディングページの場合は基本的にシステム構築せずに静的なページで作成します。
また複雑なサイト設計は行わずにメニュー項目を設けてもページ内リンクで対応することが多いので設計がシンプルで結果的にオリジナルデザインでありながら期間や費用を削減することができます。
既存のサイトなどに依存せずオリジナルでデザインを作成出来るため視覚的訴求力が強い
ターゲット別にデザインや構成を変更することが容易で、インターネット広告などを併用しABテストでのページ修正を重ねることでより成果を高めることができる
ウェブサイト比較表(デザイン面)
| オリジナルデザイン | テンプレート型 | ランディングページ | ECサイト (Square オンラインビジネスの場合) | |
|---|---|---|---|---|
| デザイン性 | ||||
| 完成イメージの分かりやすさ | ||||
| スマートフォン対応 |
- デザイン性
-
テンプレート型の場合、デザインカラーや要素の組み合わせで無限にバリエーションを作ることができますが、細かい調整は難しい場合があります。
- 完成イメージの分かりやすさ
-
オリジナルデザインは形がないサービスなので完成したらどういう風なウェブサイトになるのか不安もありますが、テンプレート型やECサイトはあらかじめ完成されたビジュアルデザインがあるのでここがこう変わる等完成イメージを持ちやすいです。
- スマートフォン対応
-
スマートフォン用デザインを別に作るのではなく、レスポンシブデザインとして画面の幅に応じてデザインが切り替わります。
ウェブサイト比較表(機能面)
| オリジナルデザイン | テンプレート型 | ランディングページ | ECサイト (Square オンラインビジネスの場合) | |
|---|---|---|---|---|
| SSL対応 | ||||
| SEO対策 | ||||
| ページ追加機能 | ||||
| SNSとの連携機能 | ||||
| ウェブ解析機能 | ||||
| お問い合わせフォーム | ||||
| お知らせ・ブログ機能 |
- SSL対応
-
SSL対応していない場合、「保護されていない通信」と表示されてしまうことがあり訪問者に不信感を持たれてしまいますが、SSL対応しているので安心です。
- SEO対策
-
ランディングページ単体ではSEO対策として集客力が弱くなってしまうので、コーポレートサイトからのリンク誘導やインターネット広告、チラシとの連動をおススメします。
- ページ追加機能
-
テンプレート型はページ追加やメニュー構成の変更がご自身でも直感的なマウス操作で可能になります。
- SNSとの連携機能
-
SNSをウェブサイトに埋め込んだり、ブログ記事の共有機能があります。ランディングページ、ECサイトはサービスにより異なります。
- ウェブ解析機能
-
GoogleAnalyticsを主に利用します。ECサイトではサービスによって異なります。
- お問い合わせフォーム
-
ランディングページにお問い合わせフォームをいれる場合は、追加のプログラムが必要になります。
- お知らせ・ブログ機能
ウェブサイト比較表(その他)
| オリジナルデザイン | テンプレート型 | ランディングページ | ECサイト (Square オンラインビジネスの場合) | |
|---|---|---|---|---|
| ウェブマーケティング | ||||
| ウェブ開発との連携相性 | ||||
| 不具合発生 | ||||
| 初期費用 | 50万円~ | 30万円~ | 20万円~ | 30万円~ |
| 納期 | 2か月~3カ月 | 2週間~3週間 | 2週間~3週間 | 2週間~3週間 |
- ウェブマーケティング
-
ウェブマーケティングにはどのサイトも活用できますが、特にランディングページの場合は、デザインや構成を変えてより成果を高めていく為のABテストやページ内で取った行動のデータを、色の濃淡で表しサイトの改善に繋げるヒートマップなどが導入しやすいです。
- ウェブ開発との連携相性
-
テンプレート型は様々な機能がデフォルトで入っているので、独自の検索システム、予約システム、カートシステム、会員システム等を追加したいとなった場合他とのシステムとの干渉が多くなります。 ECサイトではapiを利用したカスタマイズも可能ですがハードルが高いです。
- 不具合発生
-
テンプレート型ウェブサイトは開発元の開発が終わったらベースとなるWordPressやプラグインのバージョンアップについていけず不具合が発生することがあります。 その為、少なくとも5年程度でのリニューアルがおススメです。
- 初期費用
-
概算費用になります。
- 納期
-
素材が揃い着手準備が完了してからの目安期間です。修正期間は含みません
ランディングページ制作の流れ
①ドメインサーバーの確認
既存のコーポレートサイトとは別にランディングページを公開する場合は、サーバーのFTP情報などが必要になります。
②お客様の気にいっているサイトや参考となるサイトを確認
特に無い場合はお任せでのデザインも可能ですがイメージを頂ける方がその後の流れがスムーズです。
③ページ構成を企画提案
ランディングページのストーリーを確認します。
④素材準備
原稿や写真素材をご用意頂きます。別途オプションで弊社にて素材準備も可能です。
⑤初校デザイン提出
全体を作りこまずにラフとして2案作成し方向性を確認させて頂くことが多いです。
⑥修正フィードバックを反映しつつ残りのデザイン作り込み
まずは画像状態での作成となります。そちら問題なければコーディングに移ります。
⑦スマートフォン実機での確認も含め問題なければランディングページを公開
画像デザインとコーディングでの違いを確認し、違いがある場合は修正していきます。特にスマートフォン実機で見た際に意図しない挙動が出る場合もあるので注意が必要です。
料金
下記は定価での参考料金となります。詳しくはお問い合わせ下さい。
■初期費用一式 20万円~
・企画設計 50,000円(ワイヤー、ラフありの場合値引き)
・制作料金 200,000円
・ドメイン取得代行 5000円 〇〇.com 等
・ウェブサーバー構築作業 50,000円(SSL暗号化設定込)
料金(オプション)
・ページ内フォーム30,000円
・お知らせシステム 30,000円
・バナー制作設置10000円~
・メールサーバー構築 10000円
・メール設定代行 別途御見積
・LP追加パターン 別途御見積 ※費用対効果を高めるABテスト用に使用。コンテンツ内容は同一
ランディングページについてのよくある質問
ランディングページを作れば売上につながりますか。
ランディングページを作るだけで売上につながることはありません。ランディングページもウェブサイトと同じく落としどころの一つなのでまずは見てもらう為の仕掛けが必要です。
インターネット広告、チラシとの連動、自社サイトにキャンペーンバナー設置等々。
その前提でということでしたら、弊社のランディングページはオリジナルデザインで視覚的にも訪問者にメッセージを訴えることができるため売上につながる可能性は高いといえます。















コメント